Top Right 12pcs/lot 1/1.25/1.5/1.75 Inch Size Round Plastic Fishing Float Fishing Bobber Buoy Float Sea Fishing Floats - Buy Unweighted Bobbers Snap On Floats,Fishing Tackle Accessories,Eva Foam Fishing Bobbers Product on Alibaba.com

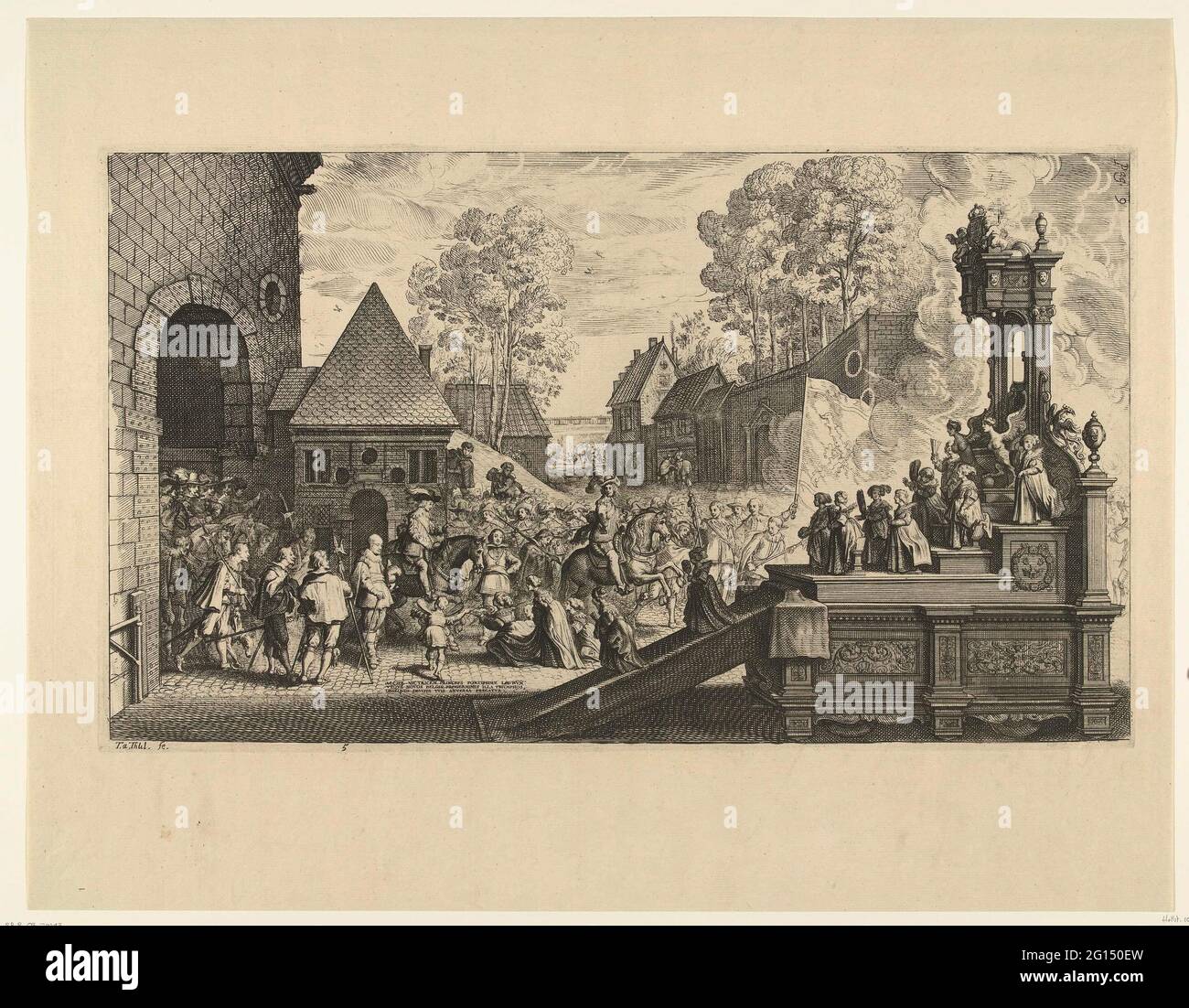
Arrival within the city; entry from Ferdinand in Antwerp in 1635 (no. 5); Laurea Serenissimo Principa Oblata. Arrival of the procession within the city. Ferdinand on horseback is welcomed by women with

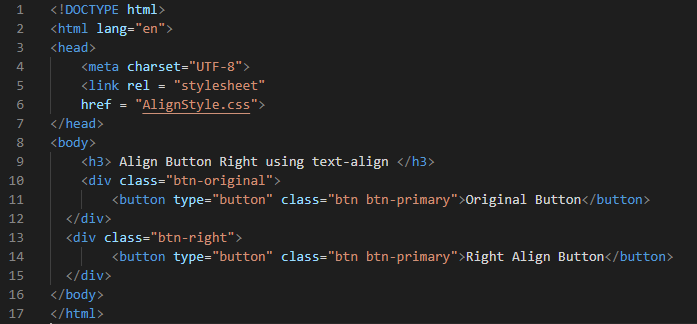
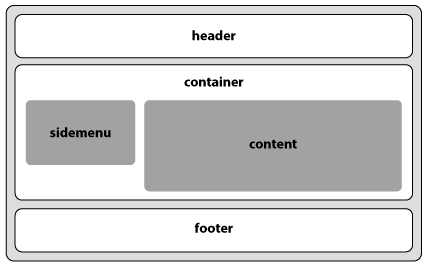
html - how to use css to float the div from bottom left to top right when reduce the windows screen size - Stack Overflow

Initial transients as the angular velocity of the flywheel (top left)... | Download Scientific Diagram